投稿タイトルの下に表示されるようにする
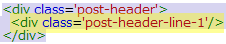
<div class='post-header-line-1'/> </div>↑の <div class='post-header-line-1'/> と </div> の間に
<div class='labelheader'> <span class='post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'> <data:label.name/></a> <b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if></span></div>を書き加える
今回は右寄せで表示したいので
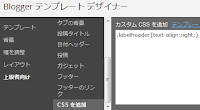
テンプレート → カスタマイズ → 上級者向け → CSSの追加 にて
.labelheader { text-align:right; }
と記入→ブログに適用
(中央ならcenter 左はここは飛ばして
投稿タイトルの右下にラベルが表示された。
・・・
記事左下にもラベルが表示されている。
レイアウト→ブログの投稿→編集で
ラベルのチェックを外しても消えなかったので
(何故かは不明
post-footer-line のどこかに
↓の記述があるので削除(表示されたままで良い場合は削除しない
<span class='post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'> <data:label.name/></a> <b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if></span>
左下のラベル表示が消えた。
テンプレート → HTMLの編集 にて
<div class='post-header-line-1'/>下に追加したタグを
<b:if cond='data:blog.pageType == "item"'>と</b:if>で挟む
↓のようになる。
<b:if cond='data:blog.pageType == "item"'> <div class='labelheader'> <span class='post-labels'> <b:if cond='data:post.labels'> <data:postLabelsLabel/> <b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' rel='tag'> <data:label.name/></a> <b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if></span></div></b:if>
←TOPページでの表示
ラベルが非表示。
←個別記事の表示
ラベルが表示。










こちらの方法をずっと探していました!とても分かりやすくご説明下さり、ありがとうございます!
返信削除非常にわかりやすくで、HTMLやCSSが全然わからない私でも、ラベル表示の位置を変えることができました。
返信削除ありがとうございました!!!